tanayasu99(たなやす)です。
2020年8月6日(木曜日)午前10時頃、Bloggerの新しいインターフェースの挙動を確認してみます。
画像挿入について
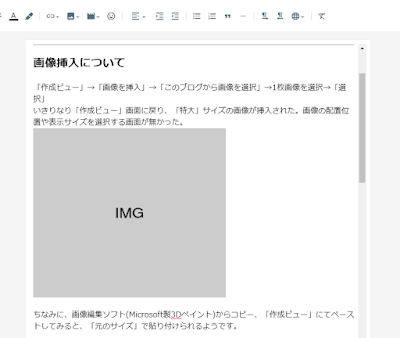
「作成ビュー」→「画像を挿入」→「このブログから画像を選択」→1枚画像を選択→「選択」いきりなり「作成ビュー」画面に戻り、「特大」サイズの画像が挿入された。画像の配置位置や表示サイズを選択する画面が無かった。

ちなみに、画像編集ソフト(Microsoft製3Dペイント)からコピー、「作成ビュー」にてペーストしてみると、「元のサイズ」で貼り付けられるようです。
ただし、「HTMLビュー」でコードを確認すると、おそろしいことになっていました(笑)。
画像表示を担うimgタグから、ずら~りと長いコードになっています。辿ってみるとsrc属性なので画像のURL(リンク)のようです。

Googleスプレッドシートから表を張り付けた場合にも長いコードになってしまい、どこぞのWebサイト診断ツールにて、コードが長すぎる(HTMLサイズが大きすぎる)と低評価になったことがあります。たぶん、これも同様の評価を受けてしまいそうです。
コピペはしない方が良いでしょう。コピペした直後は「作成ビュー」で画像が表示されていましたが、「HTMLビュー」から「作成ビュー」に戻ってくると、表示されていた画像が「IMG」となってしまいました(笑)。
もしや「3Dペイント」からのコピペ特有の挙動か?と、限りなくそんなことないだろう。念のため、「ペイント」からコピペしてみた。


...画像編集ソフトに関係なく、コピペすると長いコード(画像URL)になるみたいです。
「パソコンからアップロード」でD&D
新しいインターフェースにおいて、エクスプローラー画面からドラッグ&ドロップ(D&D)で画像を挿入出来ていたのですが、元に戻したんですね。
画像や動画の挿入で問題があるから、古いシステムに戻すとか書いてあったけど、こういうことだったのかと。。。
「HTMLビュー」で画像を挿入できない
従来のインターフェースにおいて、「HTMLビュー」で画像を挿入していた習慣があったせいで、個人的には、この機能が無いと困る!というレベルです。
そもそも、なぜ「HTMLビュー」で画像を挿入しているのか?....HTMLコードが簡素になっており、事後の作業においても都合が良いから...である。
事後の作業とは、altタグとtitleタグ、loading="lazy"コードを半自動挿入させる作業のことです。Excelの関数を駆使して、ワンクリックで仕上がるように準備してある自前のツールです。
従来インターフェースで画像を挿入した時に作成されるHTMLコードを確認してみた。
「作成ビュー」で画像を挿入した場合のHTMLコード
<div class="separator" htmlcode="" style="clear: both; text-align: center;"> <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsh5tXWPZXoKWw2umSMEAEpwMuD0q2UVuZSYCR30zhuPpK9gTAyKnyGYhCH5mkivX09CHukqR-7e9x7aqk_3DIpA1JydWK_RSAX5zgvGSOtXdtFou9nohVHN_Qe7SxbH0gZ1akmkmJ4YE/s1600/soutput_comp.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> <img border="0" data-original-height="1068" data-original-width="1600" height="213" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsh5tXWPZXoKWw2umSMEAEpwMuD0q2UVuZSYCR30zhuPpK9gTAyKnyGYhCH5mkivX09CHukqR-7e9x7aqk_3DIpA1JydWK_RSAX5zgvGSOtXdtFou9nohVHN_Qe7SxbH0gZ1akmkmJ4YE/s320/soutput_comp.jpg" width="320" /></a> </div>このコードで表示される画像。
(回り込み確認)
「HTMLビュー」で画像を挿入した場合のHTMLコード
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsh5tXWPZXoKWw2umSMEAEpwMuD0q2UVuZSYCR30zhuPpK9gTAyKnyGYhCH5mkivX09CHukqR-7e9x7aqk_3DIpA1JydWK_RSAX5zgvGSOtXdtFou9nohVHN_Qe7SxbH0gZ1akmkmJ4YE/s1600/soutput_comp.jpg" imageanchor="1"> <img border="0" data-original-height="1068" data-original-width="1600" height="214" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsh5tXWPZXoKWw2umSMEAEpwMuD0q2UVuZSYCR30zhuPpK9gTAyKnyGYhCH5mkivX09CHukqR-7e9x7aqk_3DIpA1JydWK_RSAX5zgvGSOtXdtFou9nohVHN_Qe7SxbH0gZ1akmkmJ4YE/s320/soutput_comp.jpg" width="320" /> </a>このコードで表示される画像。

divタグがあるか無いかが大きな違いですかね。
class属性の指定が「separator」になっていますが、よく分からなかった。空っぽのような気がする。
style属性の「clear:both;」は「左寄せ、または右寄せされた全ての要素に対する回り込みを解除します。」って事らしい。画像の隣に文字を入れたら、改行された位置に文字が表示されていた。...そんなことしなくても、結局divタグ終了後は改行された位置でスタートしているんだが...わざわざ指定しないと、コーディング上よろしくないとかあるのかなぁ(お作法みたいな感じ)。
「text-align: center;」は、中央揃えの意味ですかね。画像が中央に配置されているのはこれのせいです。「HTMLビュー」には、divタグが無く他に指定も無いので、左寄せになります。
画像をクリックして表示させる機能を担うaタグも微妙に異なります。
「style="margin-left: 1em; margin-right: 1em;」があるか無いか。...左と右の余白(マージン)幅を指定しているのですが、ベースになっているHTMLコードに「a img」があり、いろいろ指定しているので、ここでの指定は意味が無いようです。
画像表示を担うimgタグも微妙に異なります。「height="213"」と「height="214"」の違いだけ...なんで同じ画像を選択しているのに、こんな違いが発生するんだ(笑)。
なお、divタグが発生することで、ほぼ強制的に改行されます。そうなると、2枚以上の画像を挿入する場合、縦にずら~っと並ぶことになります。小さめの画像を並べることがあるし、都合が悪いのです。
以前、divタグ内を書き換えたり、brclearか何か使って、続けさせたけど、それっきりですね。めんどくさかった。
とまぁ、振り返ってみると、些細な事のような気もする。どうせなら、どのコードを埋め込むのか選ばせてくれた方が良いと思う。...って、そういうことは、ベースになっているHTMLに埋め込んだりするんだろうなぁ(CSSの追加)とか思うと、ほんと要らないコードがくっ付いてるのかと。
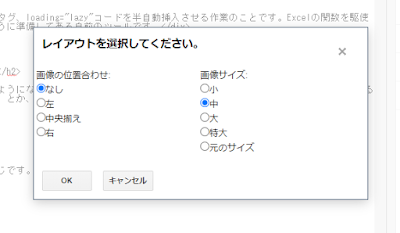
ちなみに従来インターフェースの「作成ビュー」でも、選択画面が表示されなかった。以下の画像は、HTMLビューにて表示された選択画面です。この挙動は、新しいインターフェースでも同じだった。

新しいインターフェースの画像挿入に対応して、不要なコードを半自動で削除するツールを4月頃に作ったけど、いつかどこかで躓くのでは...と不安だったから、やめたんだよなぁ。結局、従来インターフェースを使っている。
HTMLビューの簡素すぎるメニュー
新しいインターフェースが使えるようになってから、あんまり変わっていない部分だと思う。変更する目的が「古すぎるから」とか「モバイル向けにする」とか、そんなんだからHTMLビューはおろそかになっている感じがする。
従来インターフェースの「HTMLビュー」メニューはこんな感じで、やる気が出るでしょう(笑)。
新しいインターフェースの「HTMLビュー」メニューはこんな感じ。編集意欲を欠きます。太字や斜体、画像の挿入も出来なくなりました。HTMLコードの確認にしか使えないんじゃないかと。
逆にシンプルで良いのかもしれないが、「作成ビュー」にある「リンクを挿入または編集」「画像を挿入」「動画を挿入」などなど、ほとんど排除されている。
検索なんて、ブラウザ側の検索で充分だし。件数も分かるし。
置き換えに至っては、外観が古臭いというか、胡散臭くて使いたくない。もう少し、世の中にあるメモ帳または、高機能なメモ帳を参考にデザインしてくれれば良いのに...とか思う。


「検索する文字列」「置き換え後の文字列」「先頭から検索」「連続置換」「すべて置換」ぐらいは、同時に表示してほしい。
これではやはり...「作成ビュー」だけ使用していて、なんか表示がおかしい気がするなぁ...「HTMLビュー」でコードを確認してみようか...そんな使い方しかないと思う。
メインで使うような目的で作られていないことは確かだろう。
「HTMLビュー」で画像を挿入したいという声は少なくないはずなんだけどなぁ...。
ユーザー全員が投稿する訳では無いだろうから、この声の倍の数が隠れているのだろうと思っても変では無いだろう。従来インターフェースの使用期限が8/24までとなっているが、また延びるか、変更があることを期待する。
どうしても、新しいインターフェースが使い易いとは思えないんだよなぁ。。。今度はスマホで操作してみようか。
おわり。
検索なんて、ブラウザ側の検索で充分だし。件数も分かるし。
置き換えに至っては、外観が古臭いというか、胡散臭くて使いたくない。もう少し、世の中にあるメモ帳または、高機能なメモ帳を参考にデザインしてくれれば良いのに...とか思う。

「検索する文字列」「置き換え後の文字列」「先頭から検索」「連続置換」「すべて置換」ぐらいは、同時に表示してほしい。
これではやはり...「作成ビュー」だけ使用していて、なんか表示がおかしい気がするなぁ...「HTMLビュー」でコードを確認してみようか...そんな使い方しかないと思う。
メインで使うような目的で作られていないことは確かだろう。
「HTMLビュー」で画像を挿入したいという声は少なくないはずなんだけどなぁ...。
ユーザー全員が投稿する訳では無いだろうから、この声の倍の数が隠れているのだろうと思っても変では無いだろう。従来インターフェースの使用期限が8/24までとなっているが、また延びるか、変更があることを期待する。
後記
画像URLに関するHTMLコードが長すぎるせいか、途中から「作成ビュー」と「HTMLビュー」の切り替えで、3秒ぐらい遅延が発生した(笑)。ファイル名にこだわりが無ければ、コピペで画像を挿入するのがラクちんだと思ったけど、結果デメリットの方が大きかった。どうしても、新しいインターフェースが使い易いとは思えないんだよなぁ。。。今度はスマホで操作してみようか。
おわり。





















0 件のコメント:
コメントを投稿