tanayasu99(たなやす)です。
ぉお!!Blogger新しいインターフェースの大きな変化に気付きました!!
最初は、行間と改行に関する変更に関する内容(投稿)を見ていたのですが、それをきっかけに新しいインターフェースに切り替えHTMLビューをみたら...。素晴らしい(笑)。
新しいインターフェースの行間と改行
「非構造化テキスト(<DIV>)から段落(<P>)に切り替えました。」( ,,`・ω・´)ンンン?どういうこと?
参考:Blogger Help>Updates for week of August 15
たぶん、作成ビューに限った話なのかな。
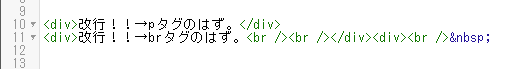
Enterキーを押した改行!!→pタグのはず。
Shiftキー+Enterキーを押した改行!!→brタグのはず。
1行に突っ込まれて見難いので、改行して2行表示で見比べる。
 ( ,,`・ω・´)ンンン?
( ,,`・ω・´)ンンン?末尾にある「 (ノーブレークスペース)」...強制「半角スペース」らしい。なんでこんなものが...。。
divタグは相変わらずで、よく分からない囲い方するし。。。。
brタグは...Shiftキー押しながらっていうのも正直めんどくさい。メイン(Enterキー)で使うものを選ばせてくれたら良いのに。。。。
あ...「段落」って、ここのことか。「標準」から「段落」に切り替えた後の操作で挙動が変わったことみたい。さっきまで、「標準」状態で確認していました...失敬。

「段落」に切り替えて、確認してみた。なるほどねぇって感じです。

 表にまとめると、こういうことかな。
表にまとめると、こういうことかな。
普段に比べて、行間が広すぎるような...。
なんだか、従来インターフェースの場合のことを記しつつ、示す画像が新しいインターフェースというあべこべな内容もあったり。 結局、DIVタグやPタグのことに触れて、行間と改行について変化がありましたってことだった。 正直、どうでも良い変更でした。
HTMLビューでEnterキーを押したら、brタグが自動的に付加されるか、それ相応の機能を従来インターフェース同様に持たせてくれた方が嬉しかったです。
よくあるフィードバックに対応したらしい
Google翻訳先生に直訳してもらいました。ぁぁ、ちゃんと書いてありましたね「HTMLエディターの画像/動画」って。実は、最後まで読む前に、HTMLビューで画像を挿入出来ることに気付いて、テンションがあがり、先に「画像を挿入」の確認をしていました。段落スタイルの変更
段落スタイル:段落間にギャップを入れたくない場合は、テキストスタイルを段落モードと通常モードに切り替えることができます。...これは前述のことですかね。
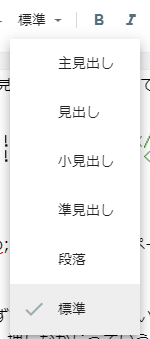
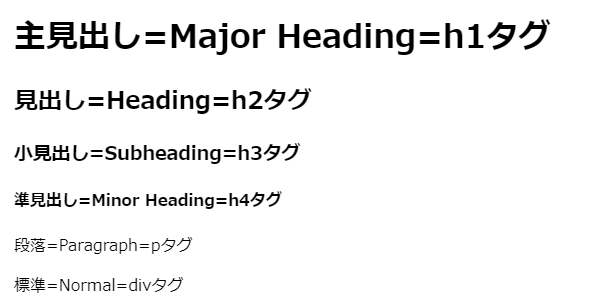
それよりも、新しいインターフェースになってから、急にh1タグ(主見出し=Major Heading)を導入したことがビックリです。とはいえ、その状態でリリースされてから半年以上経つし、引っ込めようがない内容でしょうね。って、記すのも今さらな感じ。
途中からでも上手く使えるかなぁ。。。設定すれば、既存の記事に影響せず使えるかなぁ。
「作成ビュー」で作って、並べてみた。

作ったやつを「プレビュー」で確認してみた。やっぱり、h1タグは設定を追加しないと使い物にならないです。...ならば使わぬまでよ(笑)。

ウェブフォントの変更
ウェブフォント:作成モードエディタでは、日本語、ベンガル語、ベトナム語などの英語以外の言語用に設計されたフォントを含む、fonts.google.comから999の新しいフォントファミリーにアクセスできるようになりました。 これは、いろんなフォントが使えて、ちょっと面白いかもしれませんね。読み込み速度に違和感がなければ...それとブラウザやOS(WindowsやAndroidなど)に影響されなければ、良いと思います。
これは、いろんなフォントが使えて、ちょっと面白いかもしれませんね。読み込み速度に違和感がなければ...それとブラウザやOS(WindowsやAndroidなど)に影響されなければ、良いと思います。それよりも、サンプル文字列が面白かったです(笑)。「彼らの機器や装置はすべて生命体だ。」とのこと。「機器」「装置」とは、広義に解釈することができますが、それらすべてが生命体とはね。
有名な格言なんですかねー。
HTMLビューで、<link>タグの内容をコピペ、表したい文字列をdivタグのstyle属性でfont-familyの内容を持たせてやれば、表示することが出来ました。

記事内に<link>タグを初めて置いたので、HTMLコードのお作法として良いのか、不安はあります。たぶん、<head>内に置いた方が良さそうな気がします。
一番恐いのは、このサービスが終了した場合でしょうか。「アクセスできるようになりました」ということは、その逆も在り得るということか...まさかね。
HTMLビューの画像と動画の挿入ボタン設置
HTMLエディターの画像/動画: HTMLモードでの画像と動画のアップロードと挿入がサポートされるようになりました。確認していたら、長くなったので、別記事にします。
参考:Blogger新しいインターフェースのHTMLビューに「画像を挿入」が追加された!!
ヒント?
投稿リスト→投稿アイコンの順にクリックした先でも、...変更ではなく「使い方のヒント」みたいな感じの告知でしたね。
投稿リストの各記事の右下にあるアクセス数・統計アイコン(縦グラフみたいな絵)をクリックすると、記事レベルでの統計を見られますよ~。っていうだけのこと。
後記
これなら、新しいインターフェースにも馴染めるかなぁっと、明るい展望が見えてきました。HTMLビューでの「画像を挿入」の追加も大きいですが、改行コードの使い分けも、とてもありがたいかもしれない。少なくともdivタグによるヘンテコな囲いに悩まされなくて済みそう。
HTMLビューでHTMLコードを分かりやすく色分けされたり、ネスト(字下げ)されているけど、タグ毎に改行やネストはしないの?って感じです。タグ、コードが1行にずらーっと並んでいて、やっぱり見難い。 「画像を挿入」が追加されたりと、一定の活動が見えたので、今後も期待ですね。
おわり。
↓これをクリックすると、私のやる気が出ます。ブログ村が開かれるようになっていますが閉じて良いみたいです。よろしくお願いします。








0 件のコメント:
コメントを投稿